How To Add A Growform Multi Step Form To Leadpages
Leadpages makes it easy to create fast, attractive landing pages that convert. But if you've ever tried to create multi step forms in Leadpages, you'll know it's not possible with their builder.
Fortunately, Growform makes it simple to create high-converting multi-step forms that can sit directly in Leadpages.
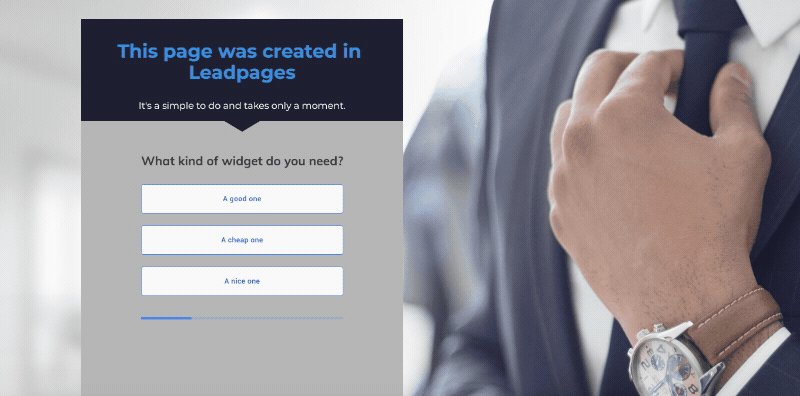
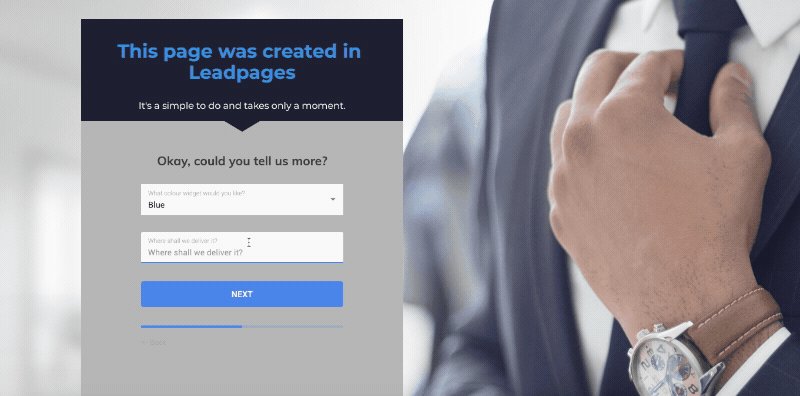
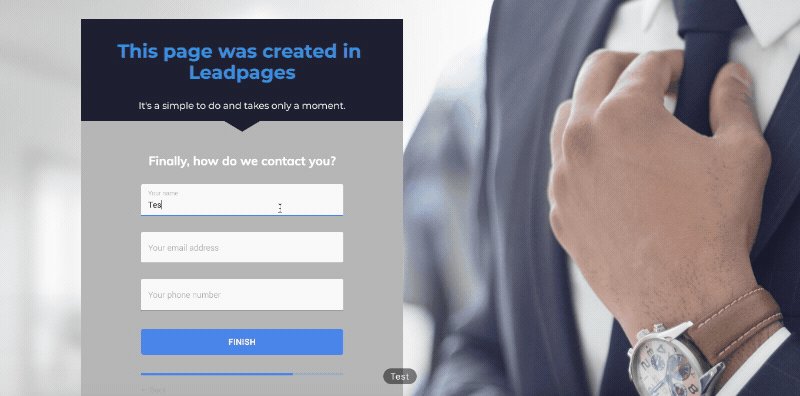
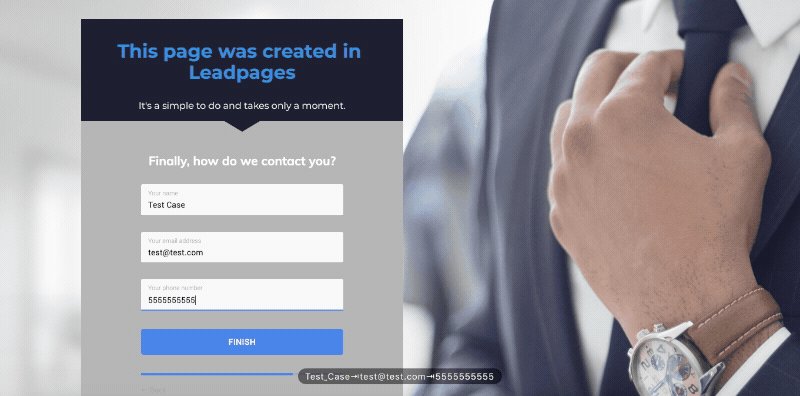
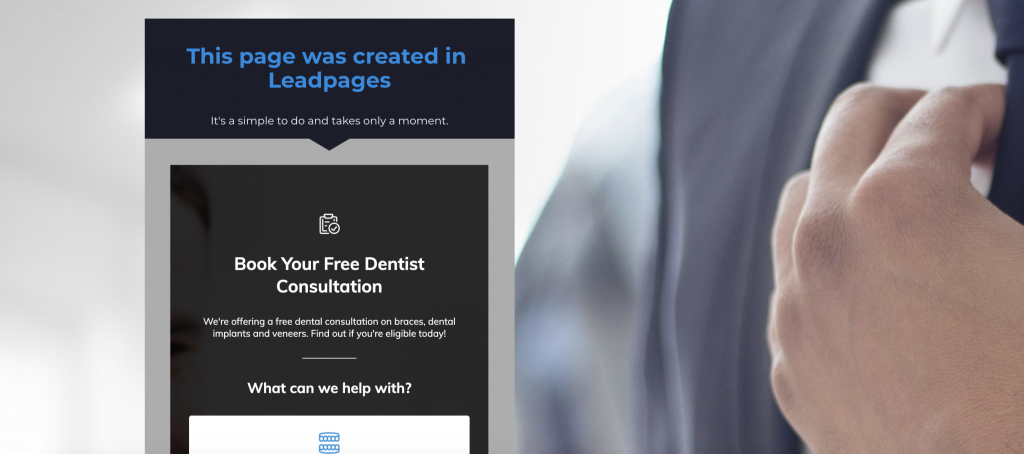
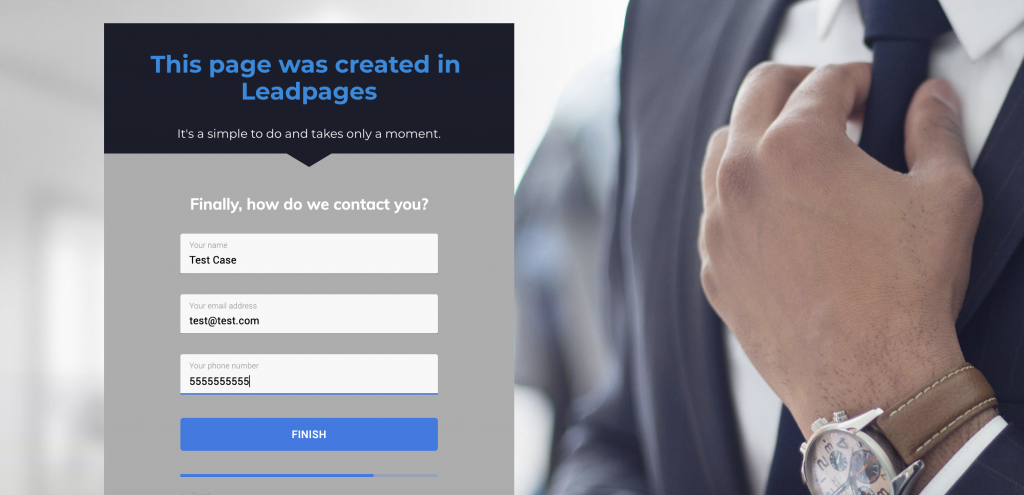
Your users will see an interactive, well-designed form that looks and feels just like the surrounding Leadpages page - something like this:

Ready? Let's get started!
1 - Create a form on Growform
First things first, you'll need to create a multi step form in Growform. Growform is available as a 14 day free trial (no CC required) - sign up here.
Here's how you'll create a new form:

Follow the getting started guide if you need more guidance creating your first form.
2 - Get your Growform share code
Now you've created your first form, get your share code by clicking the "share form" menu item in Growform's top navigation.
Click the the first option, entitled "Embed Growform directly onto your website with an HTML snippet". Then, click the code box and copy the code to your clipboard.

3 - Add an "HTML" widget to your Leadpages page
Now, fire up Leadpages and delete any form you might already have on the page - we'll be replacing it with a shiny new multi step form!
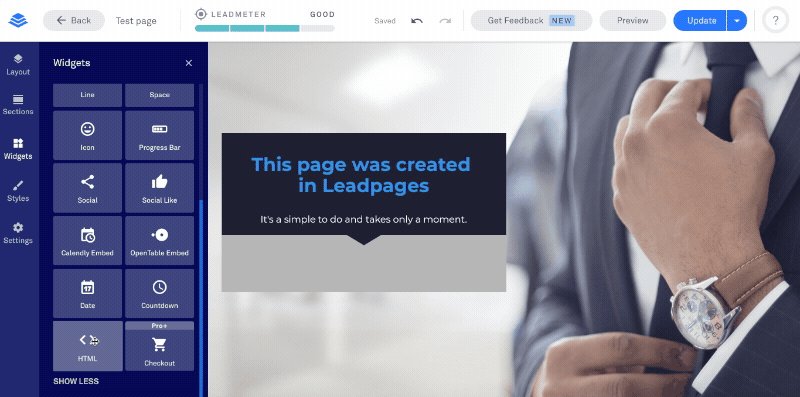
Hit "Widgets" on the left-hand side and find the "HTML" widget. The HTML widget is part of the expanded list, so you'll probably need to hit "Show more" to see it.
Now, drag your HTML widget to wherever on the page you'd like your form to show.
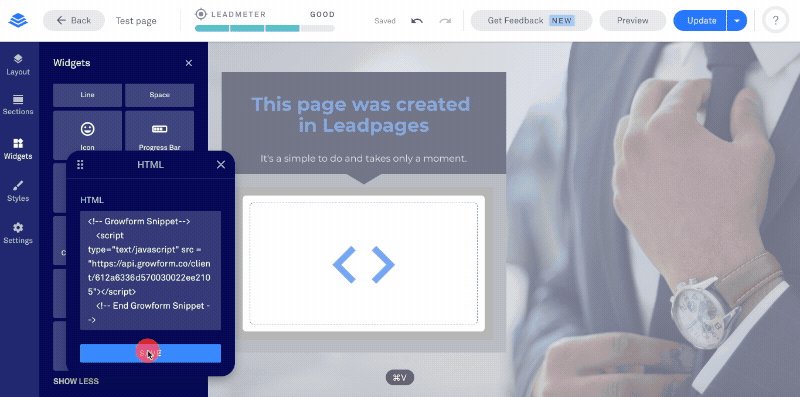
Then, click the HTML widget to bring up an editing area for your HTML. Paste the code you copied in step 2 into the box and hit "Save".
Here's a gif of this whole process:

Hit "Save" and "Update" to finish this step.
Growform takes up 100% of the width available to it, so if your form is too narrow, it's because your template has too much padding. To adjust this, hit "Layout" in Leadpages and adjust the padding options for the area around your form. We can help with this if needed!
4 - Publish your form and make some adjustments in Growform
Depending on the template you chose, you'll probably see a form that looks a bit like this:

You're nearly there - you just need to make a few changes to get your form looking absolutely perfect:
- In Growform's "Theme" settings, set the parent container background to "color", and choose a background color matching the color in Leadpages.
- Remove any headers/instructions at the top of your Growform form - you can always add these to the space above in Leadpages.
- Adjust your form's primary color (which affects progress bars and accents), as well as the range of other colour settings.
With just a few moments adjusting the theme settings, we can create an awesome-looking (and high converting) Leadpages multi step form:

5 - Send your leads somewhere!
Now you've successfully created a multi step form in Leadpages, what happens to the leads?
Well, your leads will appear in your Growform account and will also be sent to you as an email depending on your form settings. You may also wish to use Zapier to route your leads to any of 300+ destinations!
Need more? We're actively working on our Leadpages offering.
Please get in touch with our experienced support team if we can help with anything, including helping to configure your account.