How To Add A Growform Multi Step Form To WordPress
Did you know nearly 40% of all websites on the Internet are powered by Wordpress? With those figures, we had to make sure we support it!
Learn how to embed your Growform in Wordpress with and get your Wordpress multi step form working with this guide.
1 - Create a form on Growform
It almost goes without saying that you'll need to set up a form on Growform. We have a 14 day free trial (with no credit card required) - you can sign up here.
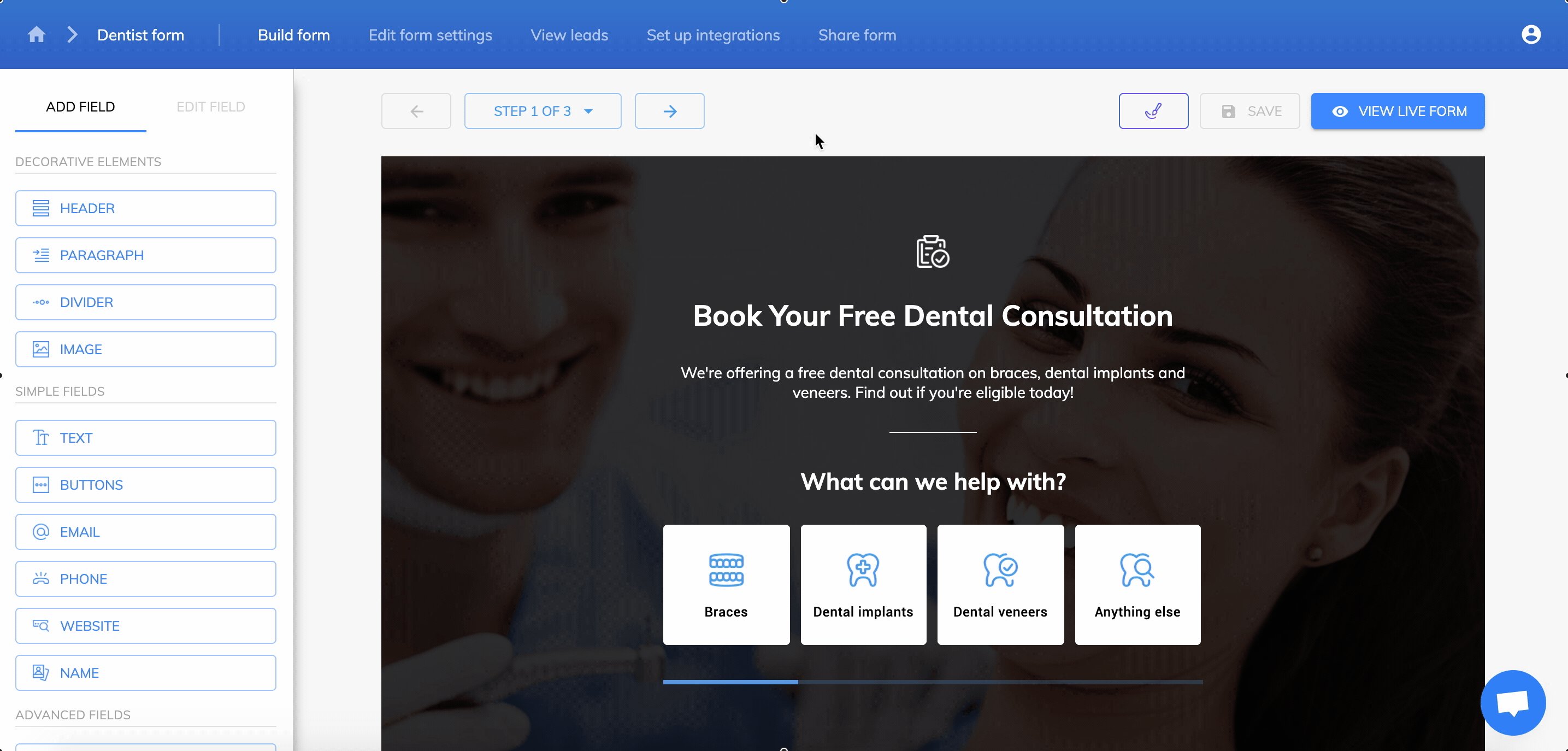
The first step will look something like this:

Follow our getting started guide if you need help creating your first form.
2 - Work out which embed option is right for you
There are 3 ways to share your Growform:
1.) Embed Growform directly on your website (most popular)
2.) Show Growform as an overlay when users click something on your website
3.) Link to your Growform from an email, social post or website
For the purpose of this guide, we'll assume you want to embed your form with option 1 - directly in your website, like this (on our website) -

3 - Get your Growform embed code
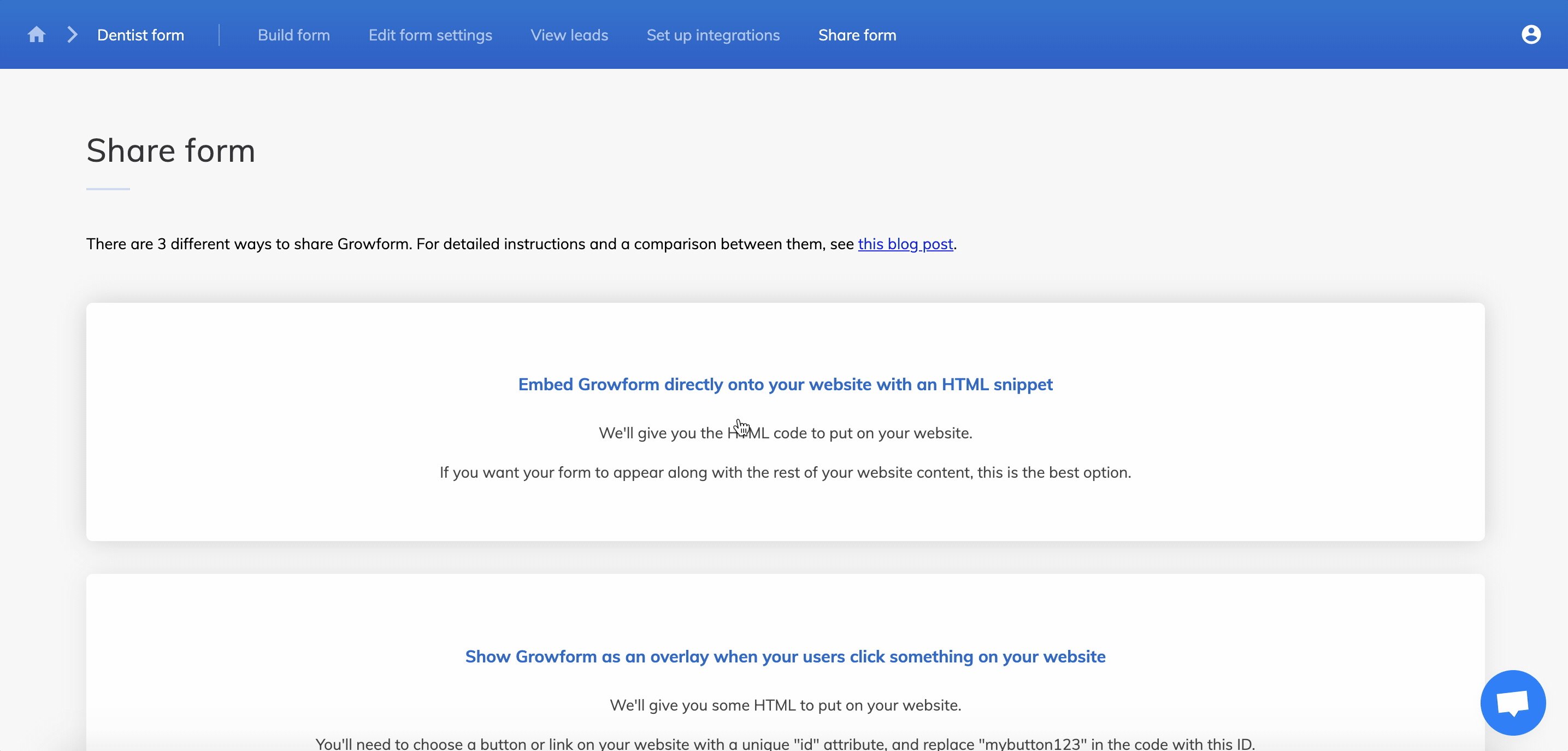
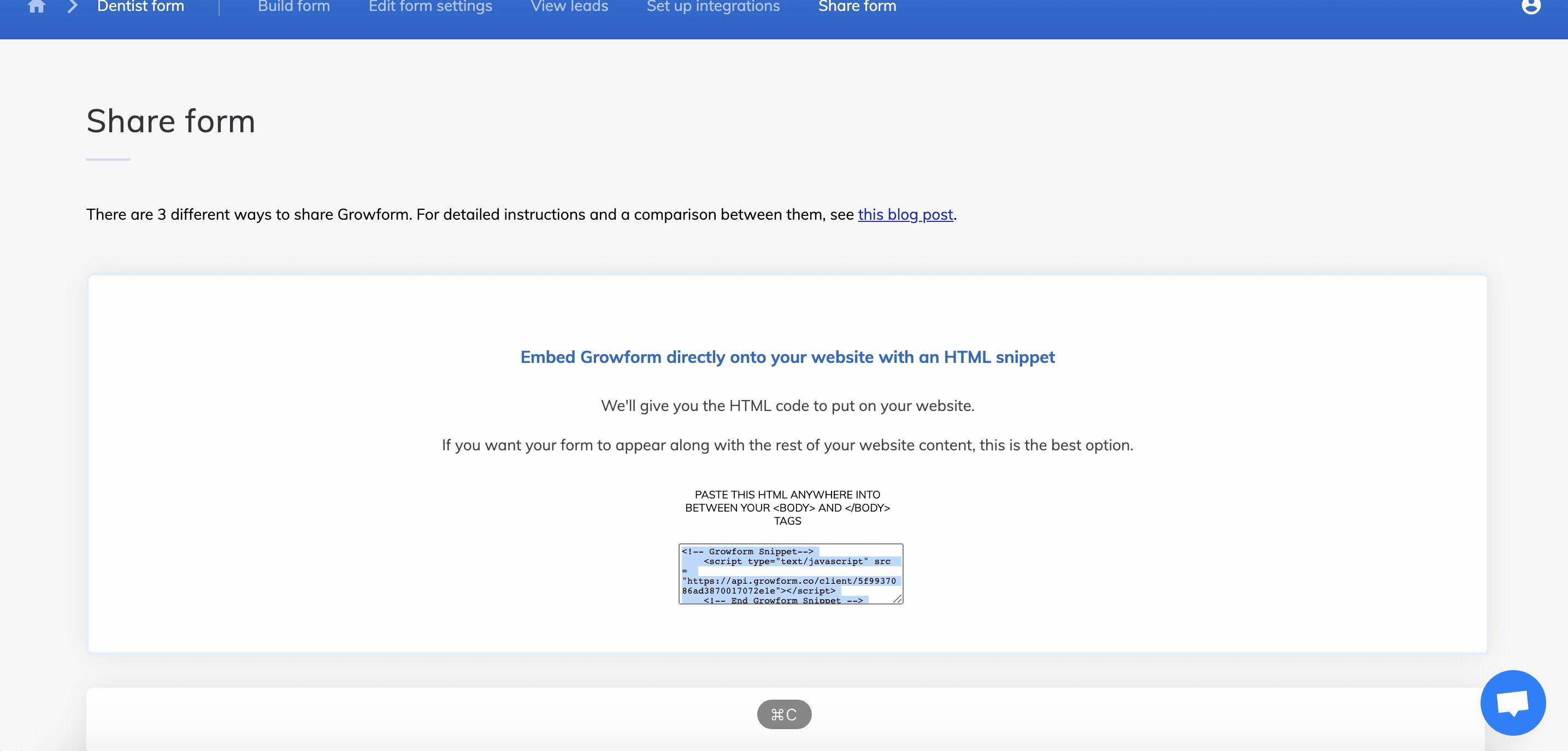
To get your Growform share code, open Growform and navigate to your form.
Then, navigate to "Share form" in the top blue bar.
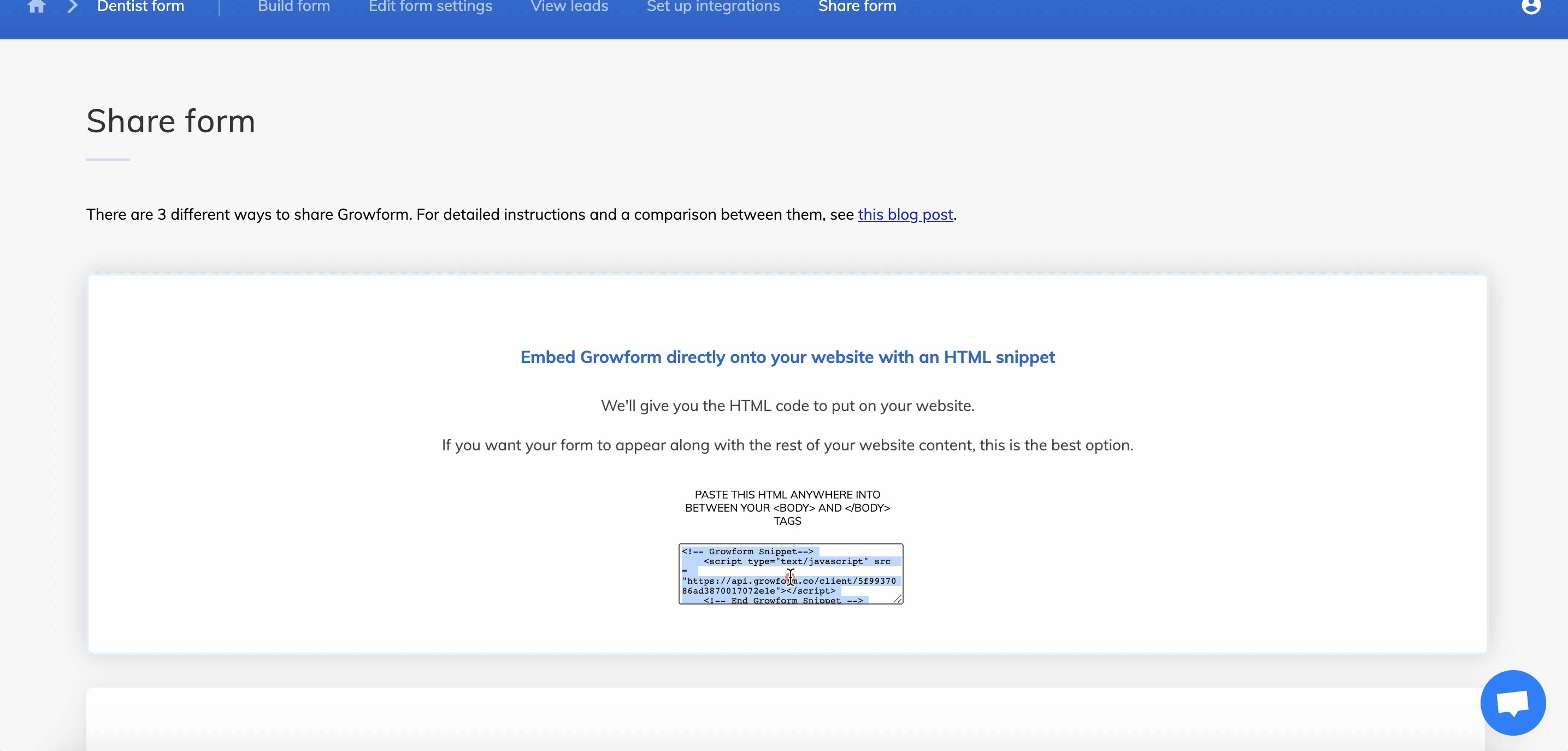
Choose the first option - "Embed Growform directly onto your website with an HTML snippet".
Click the code and copy it to your clipboard:

4 - Open wordpress admin and decide how to add your code
There are a few ways of adding custom code to Wordpress:
* When editing a post or page, insert a code block (this functionality comes out-the-box with Wordpress).
* If you need to add a widget to a footer or template, install Code Widget and add the code in Appearance>Widgets.
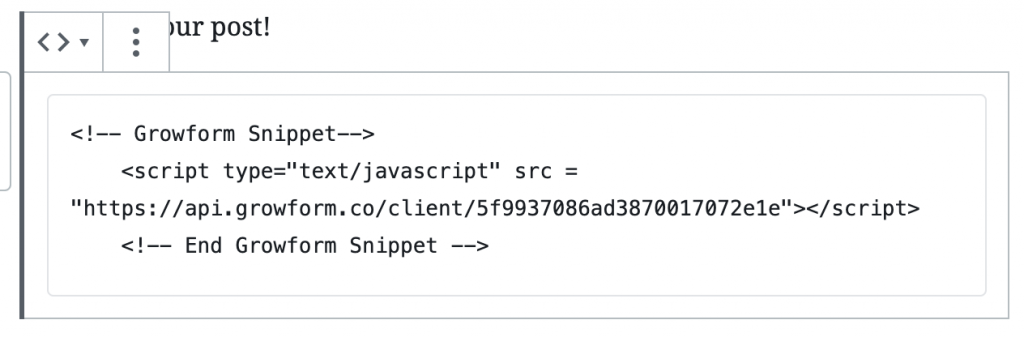
5 - Paste your embed code into Wordpress
Finally, just paste the embed code you copied in step 3:

... then save and publish your post