How To Add A Growform Multi Step Form To Elementor
Did you know nearly 40% of all websites on the Internet are powered by Wordpress?
Elementor is one of the most popular theme builders on Wordpress, so we had to support it!
1 - Create a form on Growform
It almost goes without saying that you'll need to set up a form on Growform. We have a 14 day free trial (with no credit card required) - you can sign up here.
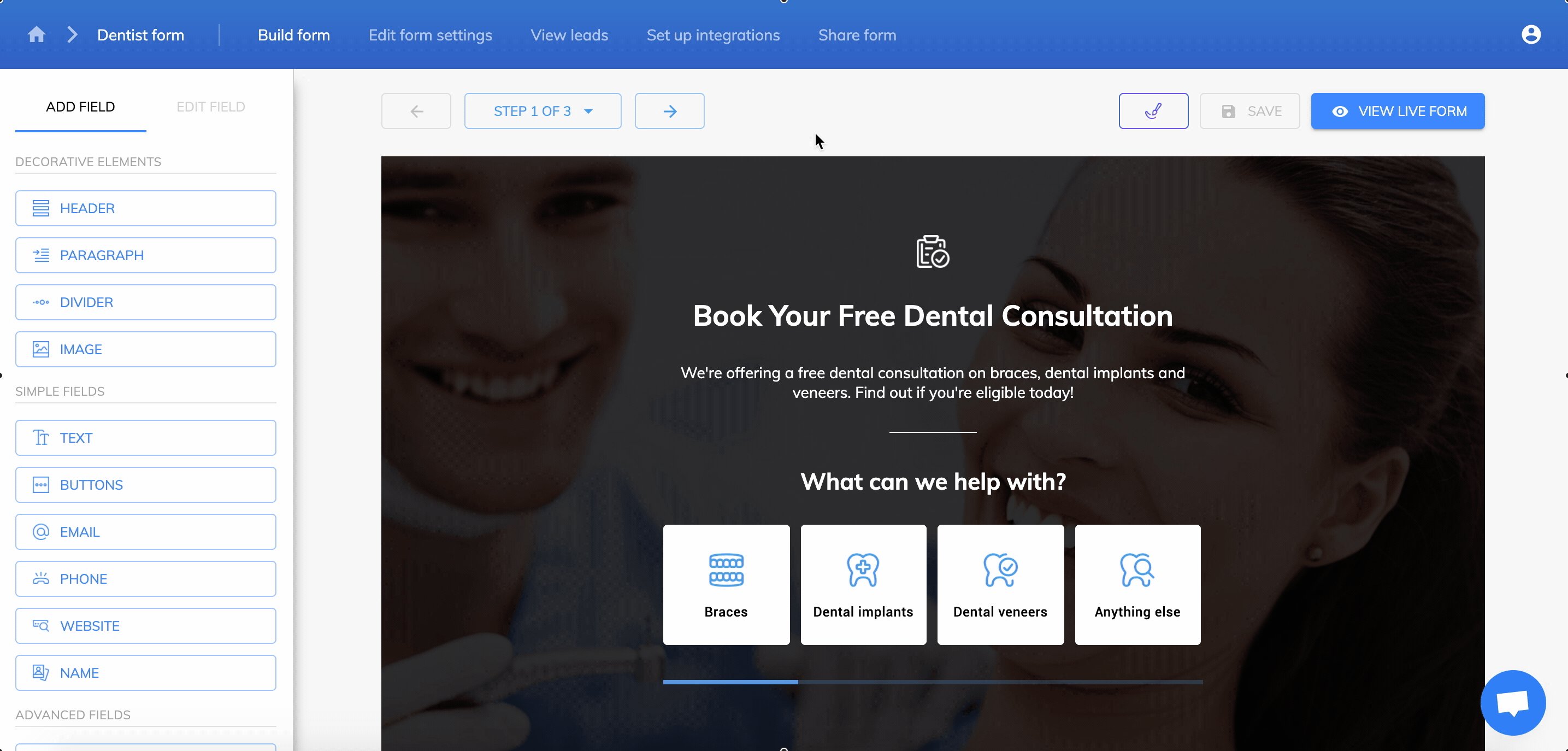
The first step will look something like this:

Follow our getting started guide if you need help creating your first form.
2 - Work out which embed option is right for you
There are 3 ways to share your Growform:
1.) Embed Growform directly on your website (most popular)
2.) Show Growform as an overlay when users click something on your website
3.) Link to your Growform from an email, social post or website
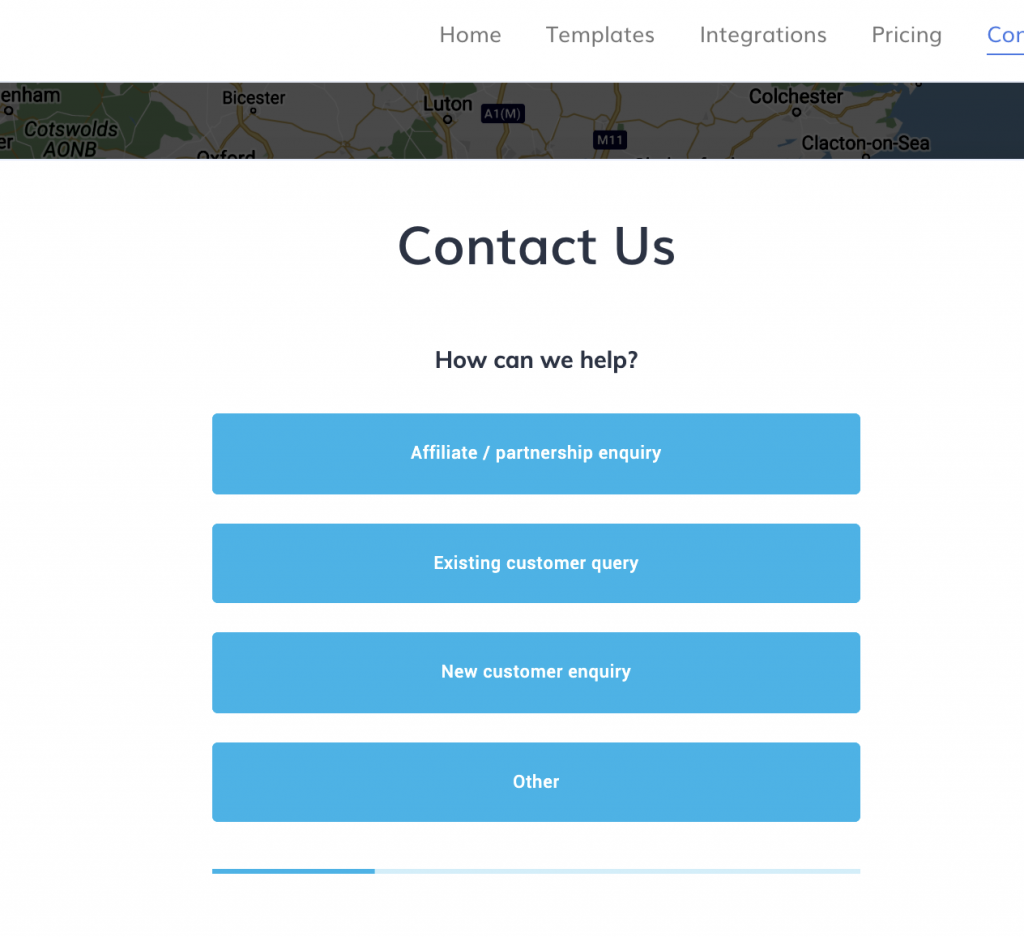
For the purpose of this guide, we'll assume you want to embed your form with option 1 - directly in your website, like this (on our website) -

3 - Get your Growform embed code
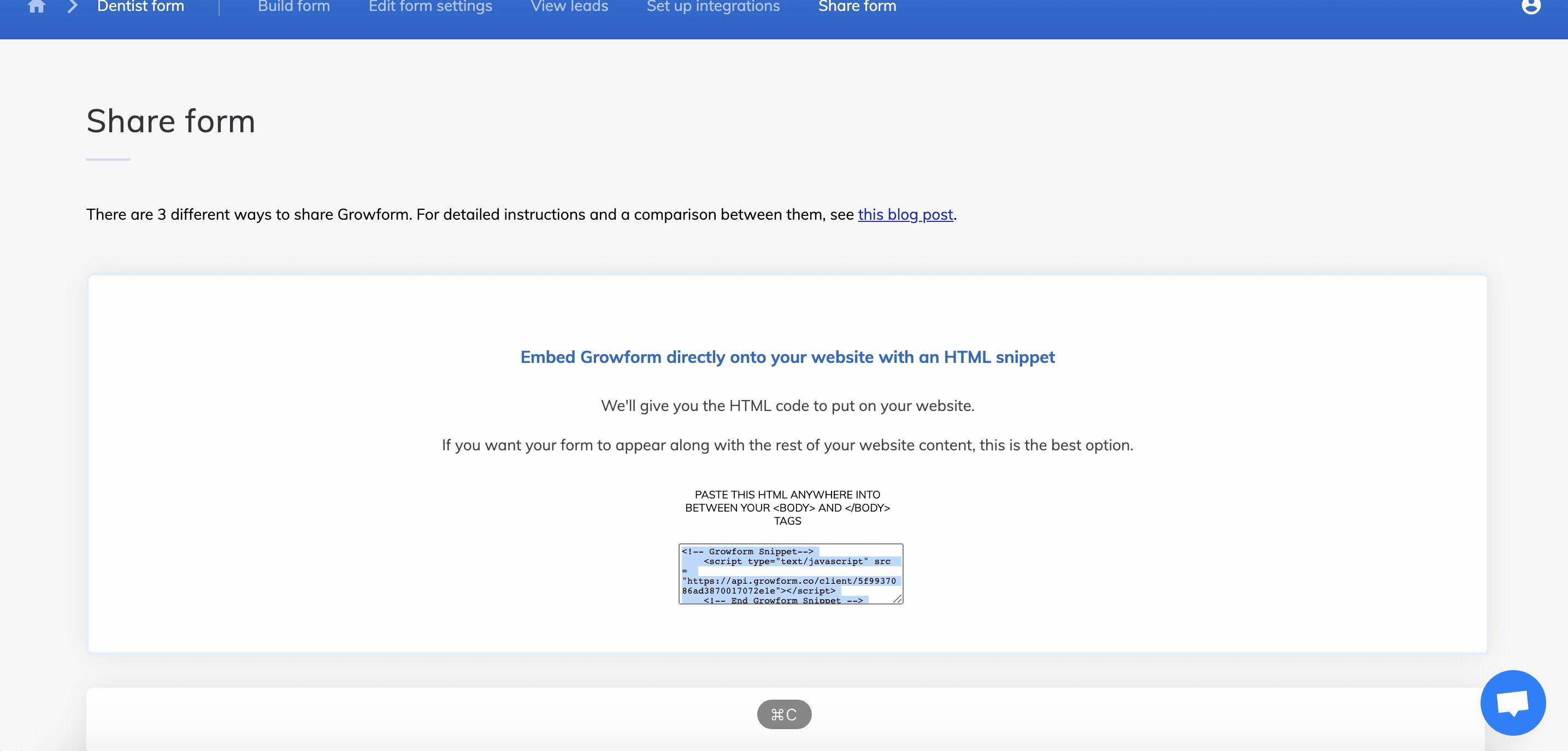
To get your Growform share code, open Growform and navigate to your form.
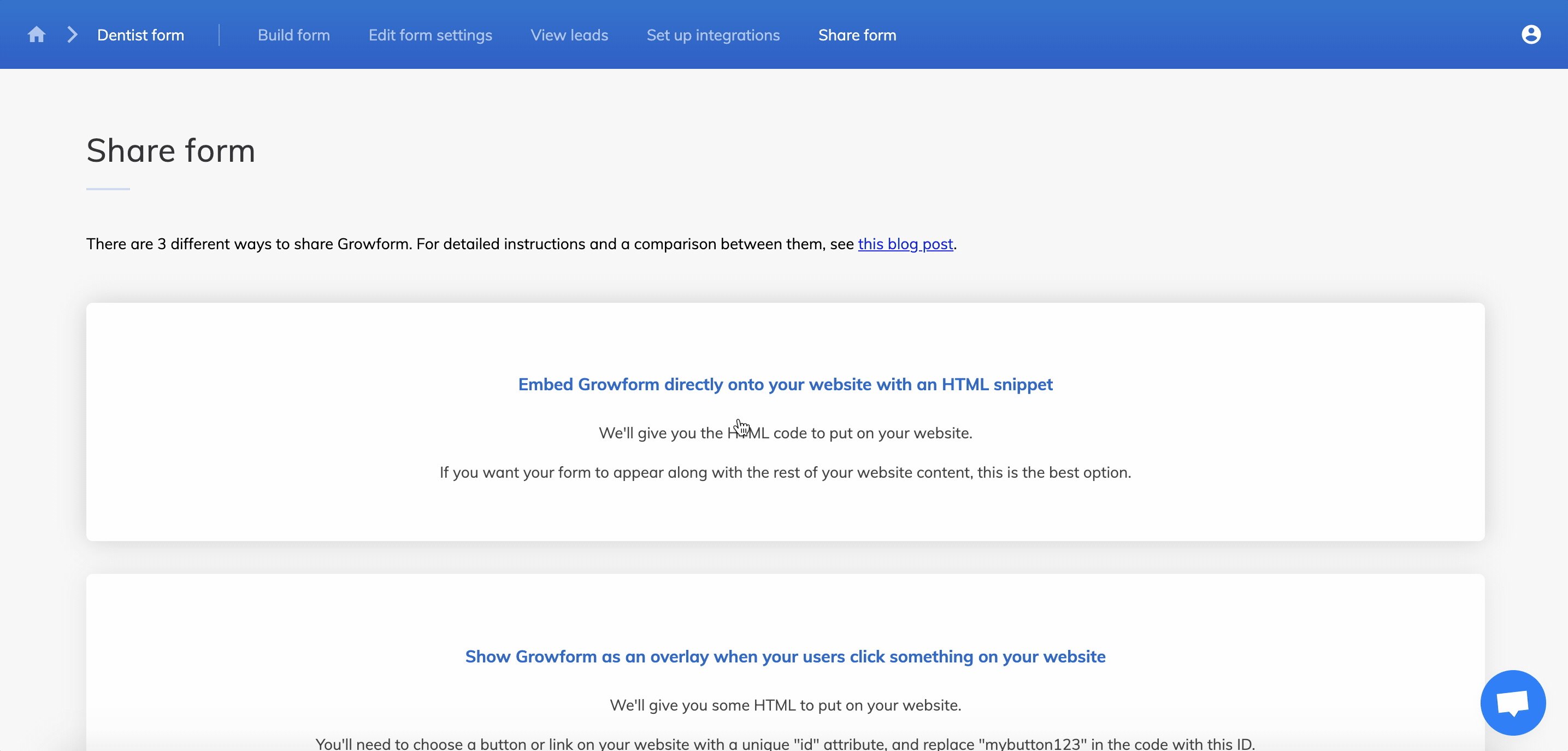
Then, navigate to "Share form" in the top blue bar.
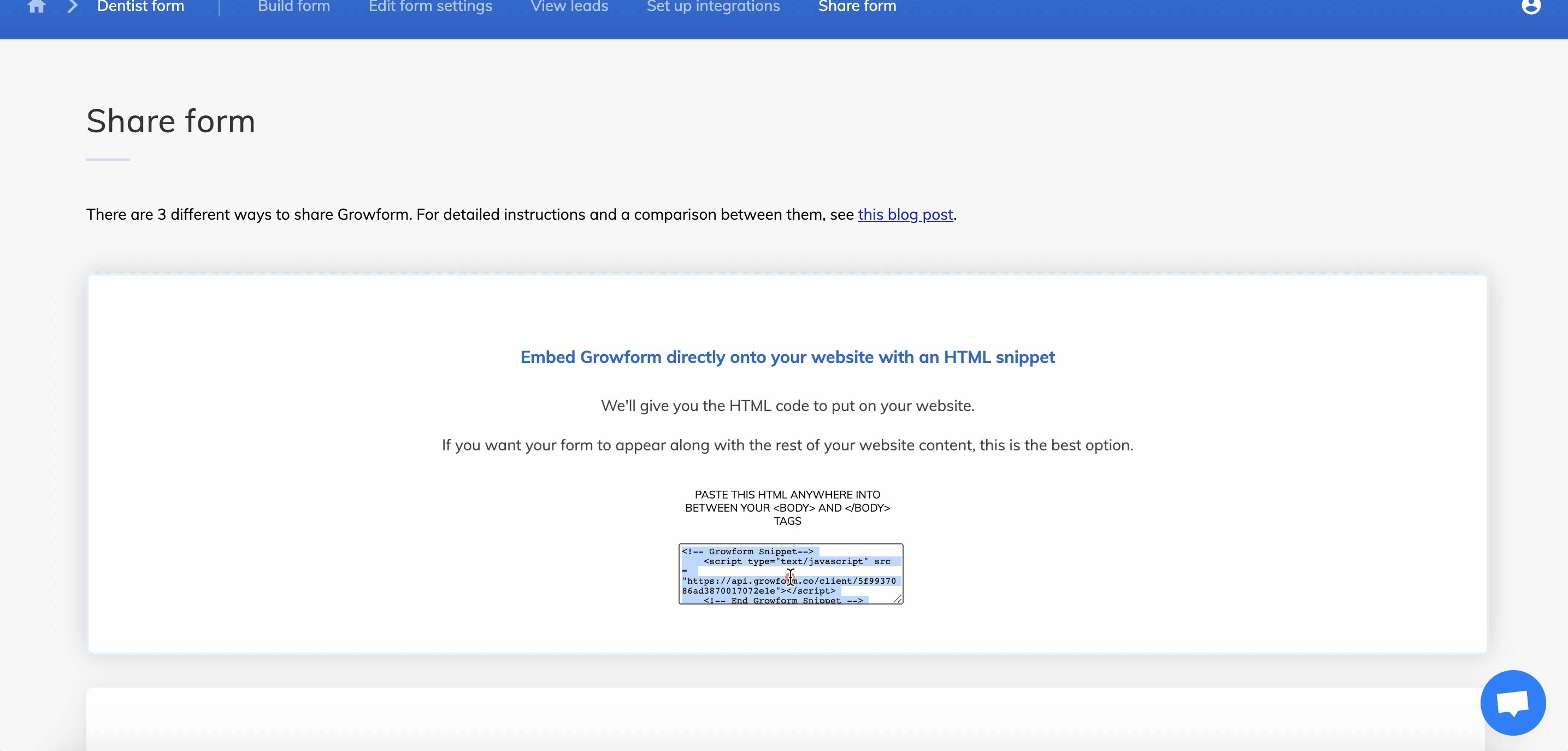
Choose the first option - "Embed Growform directly onto your website with an HTML snippet".
Click the code and copy it to your clipboard:

4 - Find your page or template element
Now, find where you'd like to embed your code.
Typically, you'll want to navigate to "Pages" in your WordPress admin area, then find the page you wish to embed Growform on.
Hover over the post and click "Edit with Elementor":

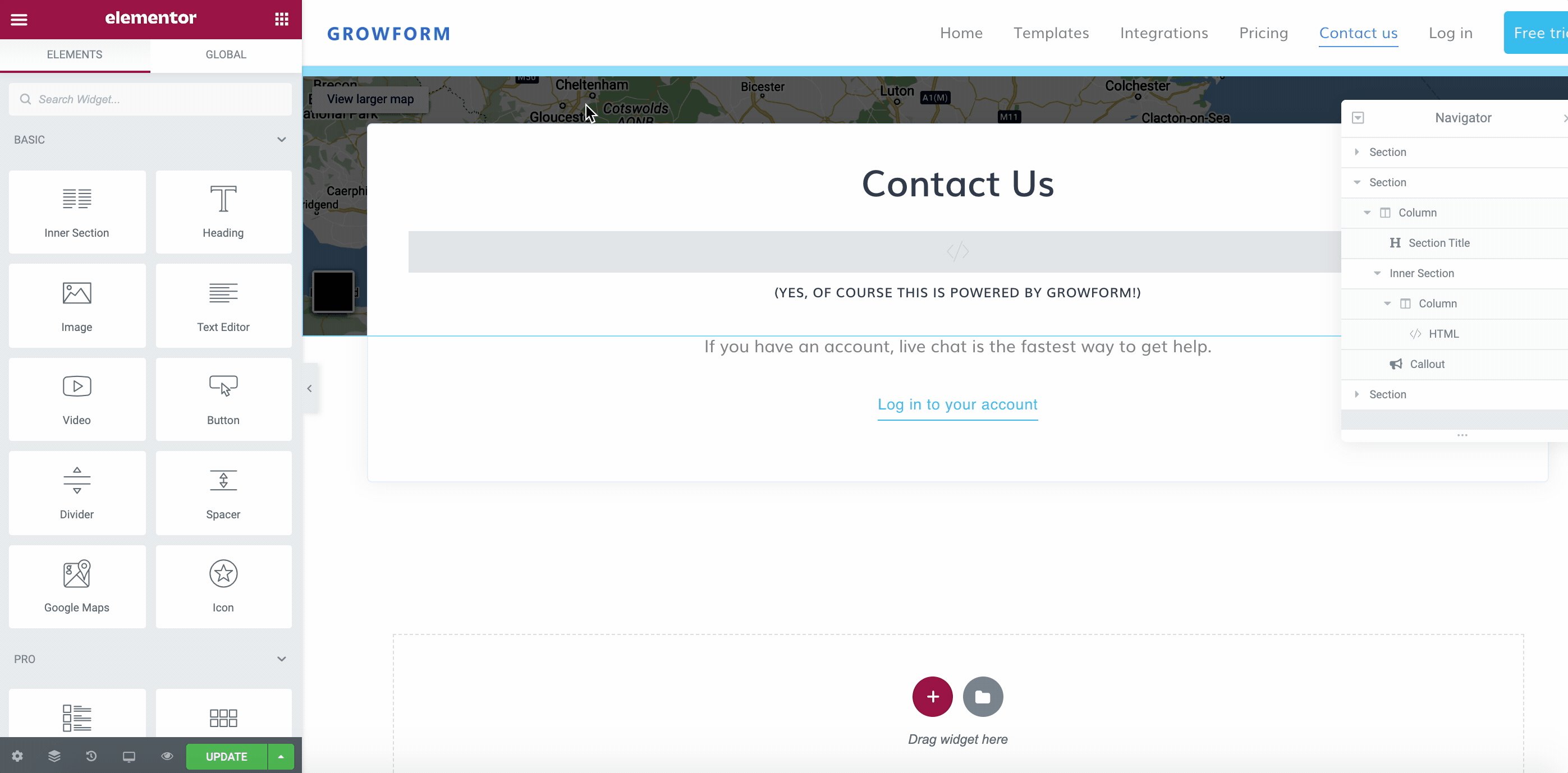
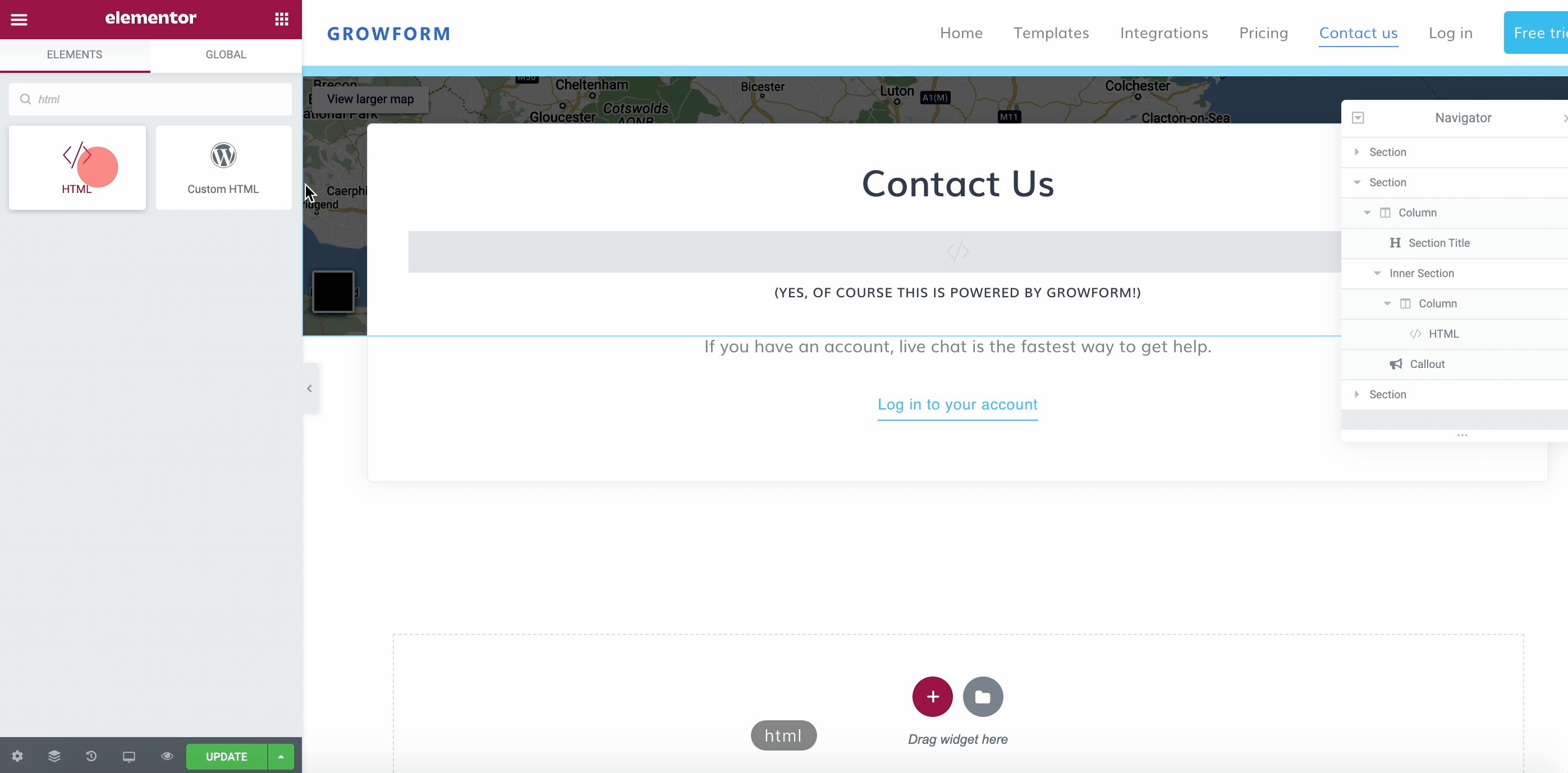
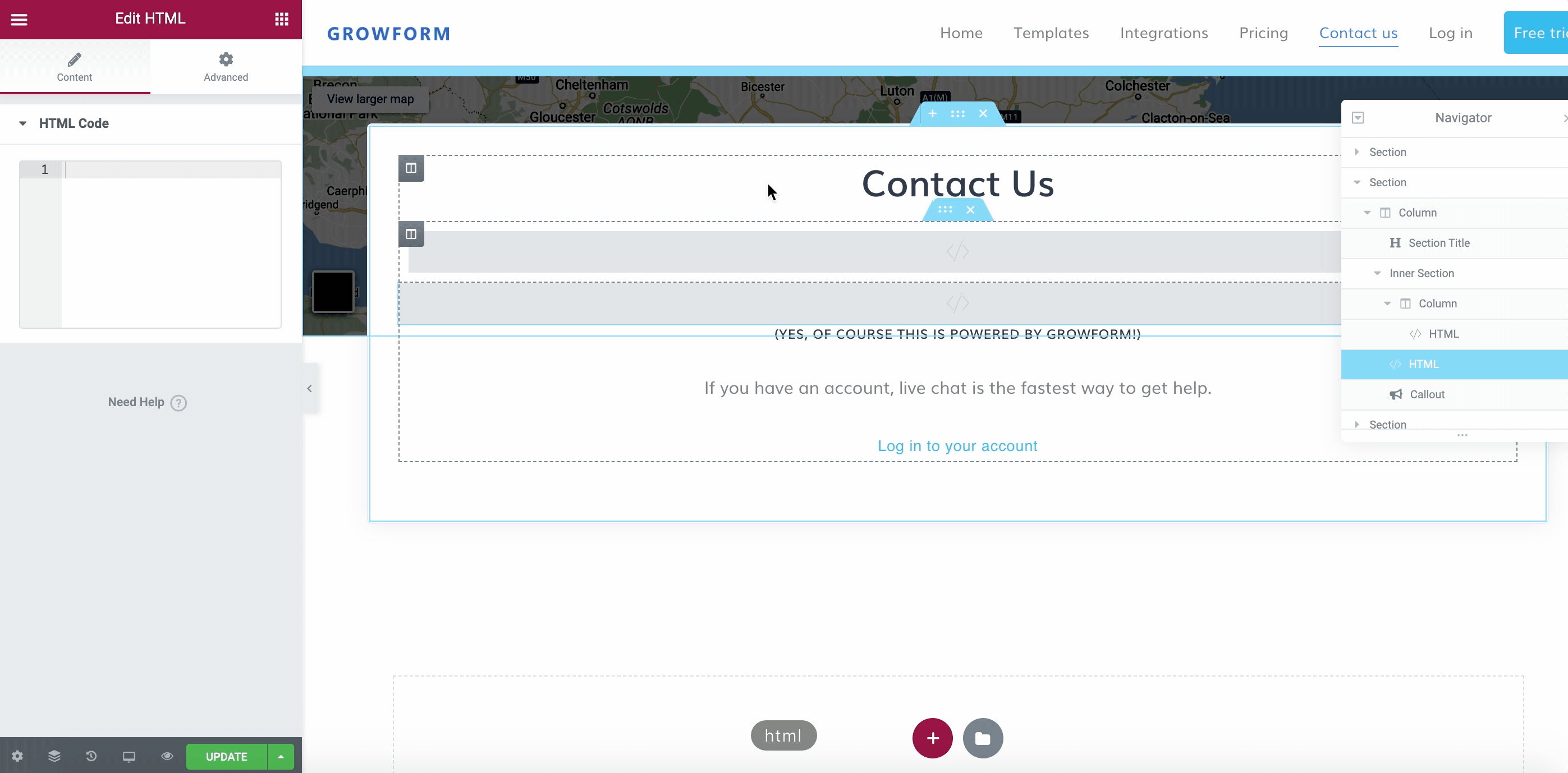
5 - Find the "HTML" widget
Now, find the HTML widget and drag it onto your page:

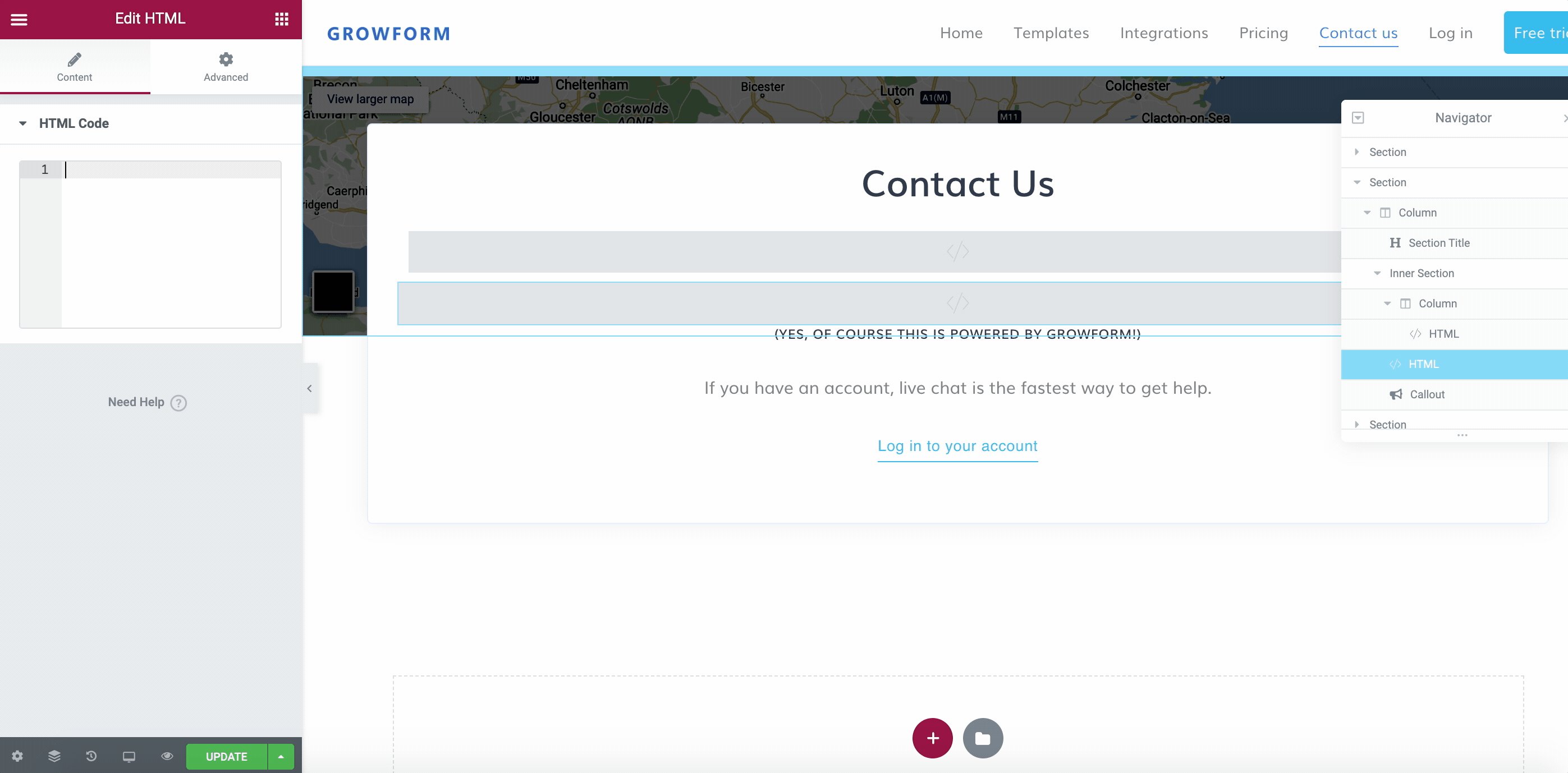
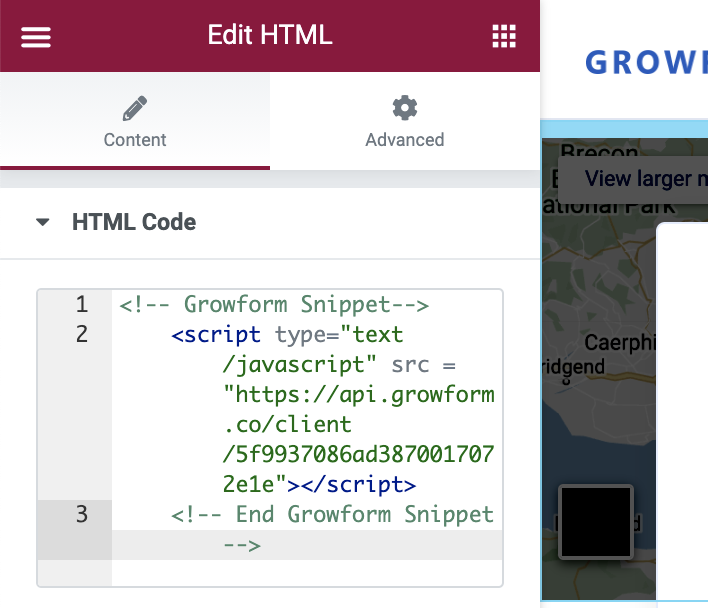
5 - Paste your embed code into the HTML code area
Finally, just paste the embed code you copied in step 3:

... then save and publish your post