How to capture incomplete submissions by “chaining” 2 forms together
Incomplete form submissions can throw up privacy implications, as customers may not be expecting their data to be processed until the form is complete. You should only use this guide if you're happy your form complies with customer expectations and privacy legislation.
Every so often, a customer asks us: "How can I capture information for partially completed forms?".
We don't yet have a well-polished solution for this, but the Growform community have come up with a really effective way of capturing information from partially submitted forms.
So how does it work? In a nutshell...
- You'll create create 2 forms (we'll call them "Form A" and "Form B").
- You'll send Form A's fields to Form B (via the query string, for techies).
- In Form B, you'll use hidden fields (or text fields) to pick up the fields you sent over from the first form.
This works really nicely with integrations too: With Zapier, you could use form A to populate your CRM with the contact's email address, then use Form B to enrich it with additional information.
Let's get started...
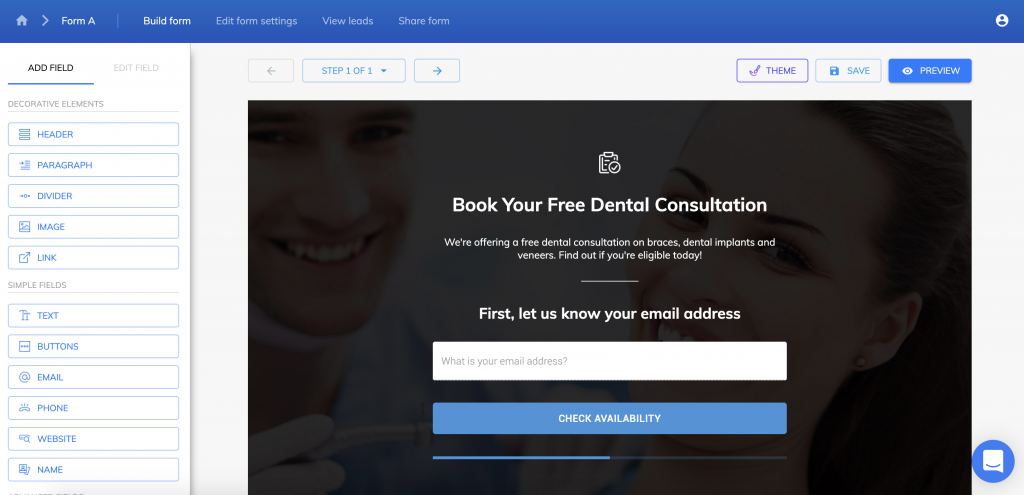
1.) Create your "Form A"
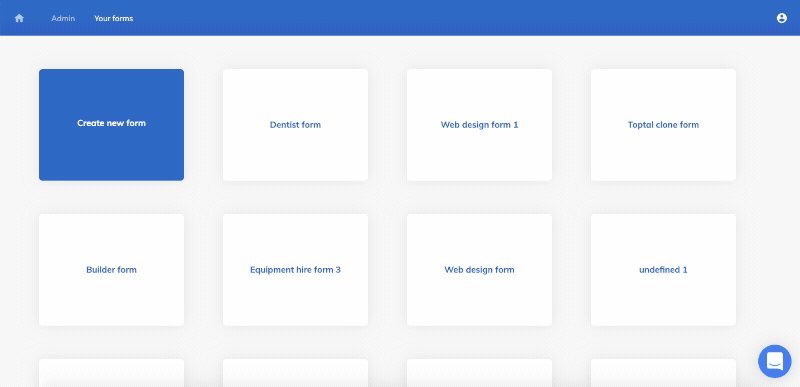
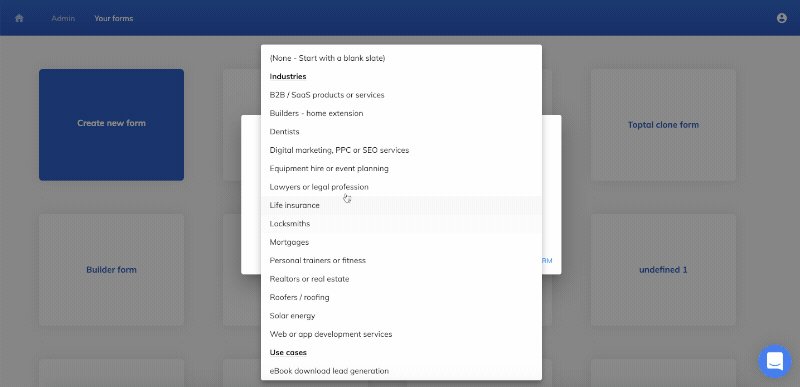
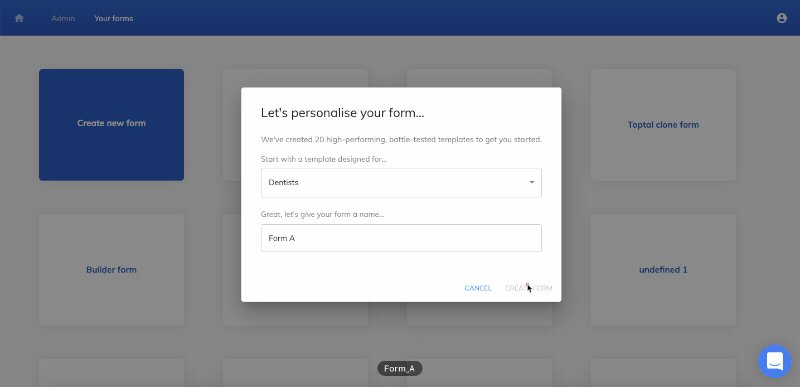
First, create a form in Growform via the usual process (from the main app page, hit "Create new form", then choose a template) -

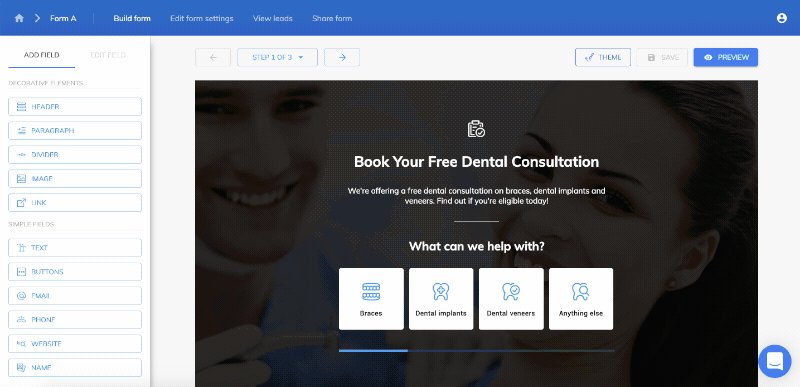
Delete any steps and fields you don't need.
In this example, we're going to delete all steps except for step 1, and just ask for an email address:

2.) Create your "Form B"
Create a new form, just like you did in step 1. This time we'll call it "Form B".
This time, delete all fields and add a single hidden field.
Go to "View form" to take note of the form's URL (it'll start with https://form.growform.co....)...

3.) Set "Form A" to redirect to "Form B" on completion
Now, head back to Form A and hit "Edit form settings".
Find the "Form completion action" settings and choose "Redirect to custom URL" instead of "Fire custom script". Paste in Form B's URL, and select the toggle underneath:

If you view form A and fill in some dummy data, you'll now see that this form redirects to form B and sends all of its information to form B via the query string (the URL):
 A still screenshot of that URL is below:
A still screenshot of that URL is below:
Great - we've sent through the fact that field "email_68670314080188" should be set to my@email.com (the %40 is just character encoding).
Now, we just need to "look for" this field in form B. Here are 2 ways:
a.) Pass the value to a hidden field
We can insert a hidden field into form B like so:
 This hidden field by default "looks for" the "utm_source" parameter, so we then just need to update this setting.
This hidden field by default "looks for" the "utm_source" parameter, so we then just need to update this setting.
Go ahead and set "hidden field name" to be the same as the field ID from step A:
 Now, when you complete Form B, you'll see there is a hidden field with the email address from form A pre-populated!
Now, when you complete Form B, you'll see there is a hidden field with the email address from form A pre-populated!
b.) Pass the value to a text field
Hidden fields are great, but perhaps you want to fill pre-fill some text on the second form.
First, add a text field on form A.
While the field is selected in the builder, scroll down to "advanced settings" in the left-hand bar:
 In this example, we can see the field's external ID is text_826111115413472.
In this example, we can see the field's external ID is text_826111115413472.
We're halfway there - Growform will by default "look for" this field ID in the query parameters and prefill it:
 So how do we get that "text_826111115413472" into the URL?
So how do we get that "text_826111115413472" into the URL?
Simple: We go back to form A and ask it to send through a field not as the default field ID from form A... but as the ID of the field we want to prefill:
 The result? We fill in our first form, and see form B prefilled:
The result? We fill in our first form, and see form B prefilled:
 This is a simple example, but we could ask the user additional questions or combine text fields with hidden fields to build an engaging experience!
This is a simple example, but we could ask the user additional questions or combine text fields with hidden fields to build an engaging experience!
4.) Optional: A few last tweaks
To get things perfect, here are a few more tips -
- You might wish to adjust the text on Form A's "Thank you" screen to read something like "Form loading" - customers may see this for a brief moment as they're redirected.
- You should edit any buttons to say "Next" or "Submit form", so they make sense in context.
- You don't have to redirect to Growform to the second form as a "link". This method works just as well if you're embedding the form on landing pages, as Growform will still pick up the query strings for a page it's embedded on.
- There's no reason you can't do this with multiple forms rather than just two.